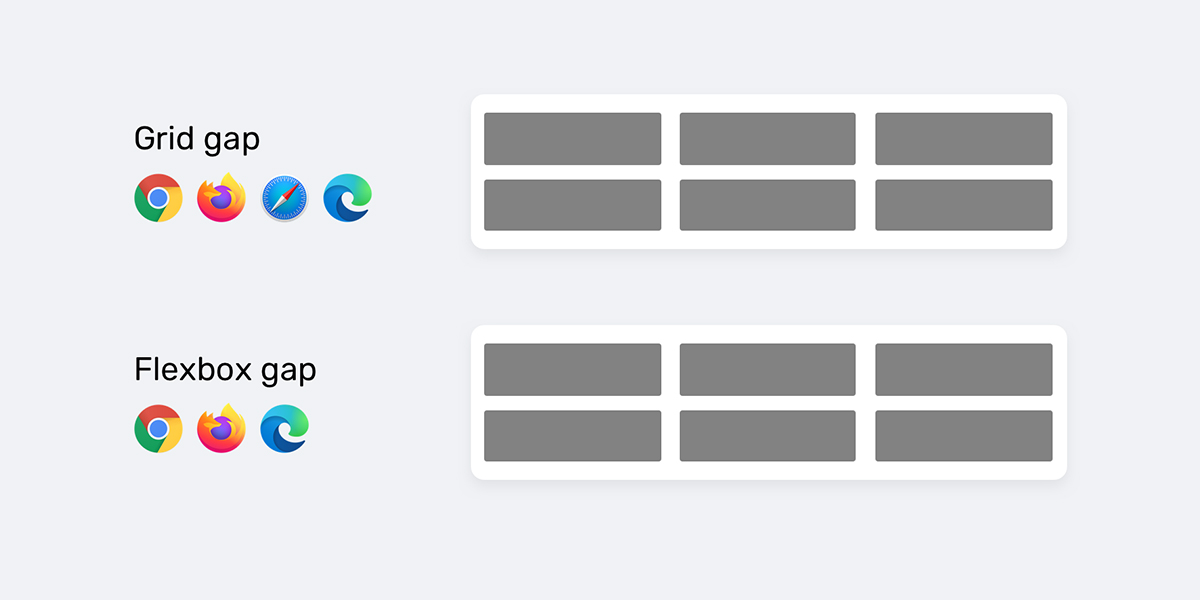
Jen Simmons on Twitter: "Need some good news among all the bad? Do you write CSS? Use Flexbox? Hi. Safari supports the `gap` property for Flexbox. Has since Safari 14.1. Released April

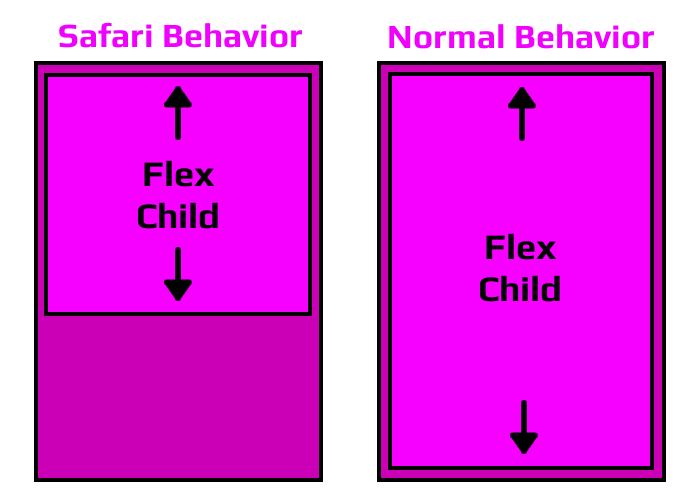
html - Last element in vertical flexbox on Safari for iOS gets cropped in landscape mode - Stack Overflow

Preflight breaks max-height image in flexbox in Safari · Issue #9638 · tailwindlabs/tailwindcss · GitHub

css - Different behavior of flexbox with (overflow-y) scroll on Safari, Firefox and Edge VS Chrome - Stack Overflow

Preflight breaks max-height image in flexbox in Safari · Issue #9638 · tailwindlabs/tailwindcss · GitHub