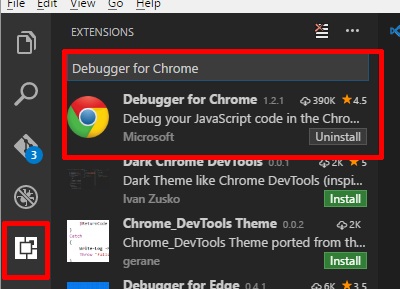
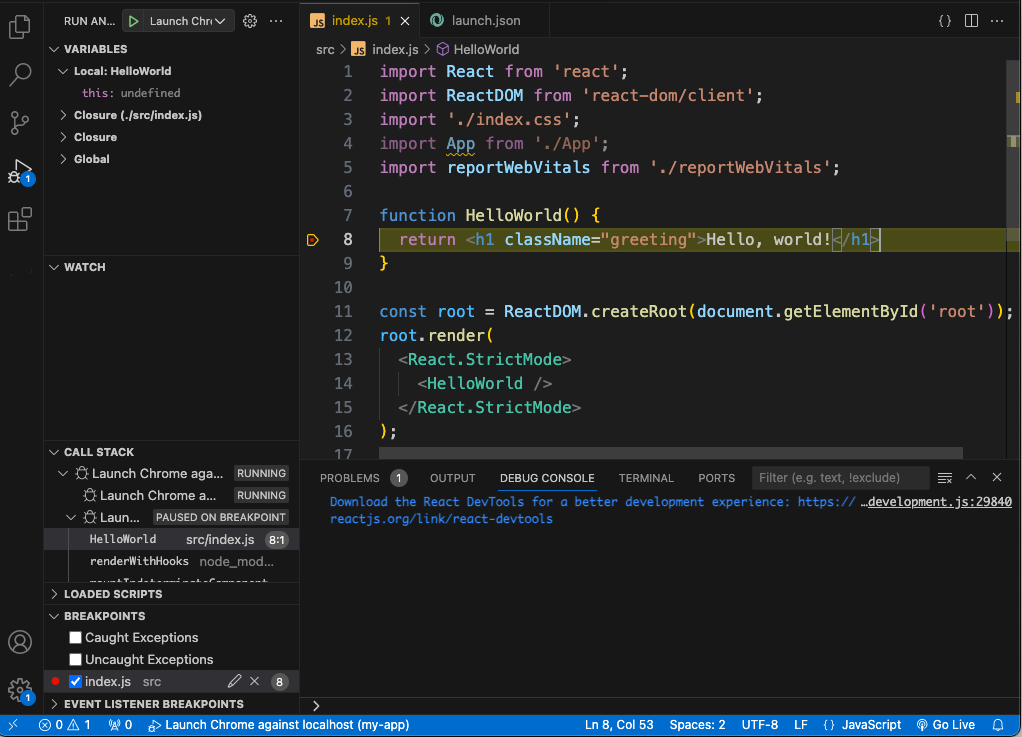
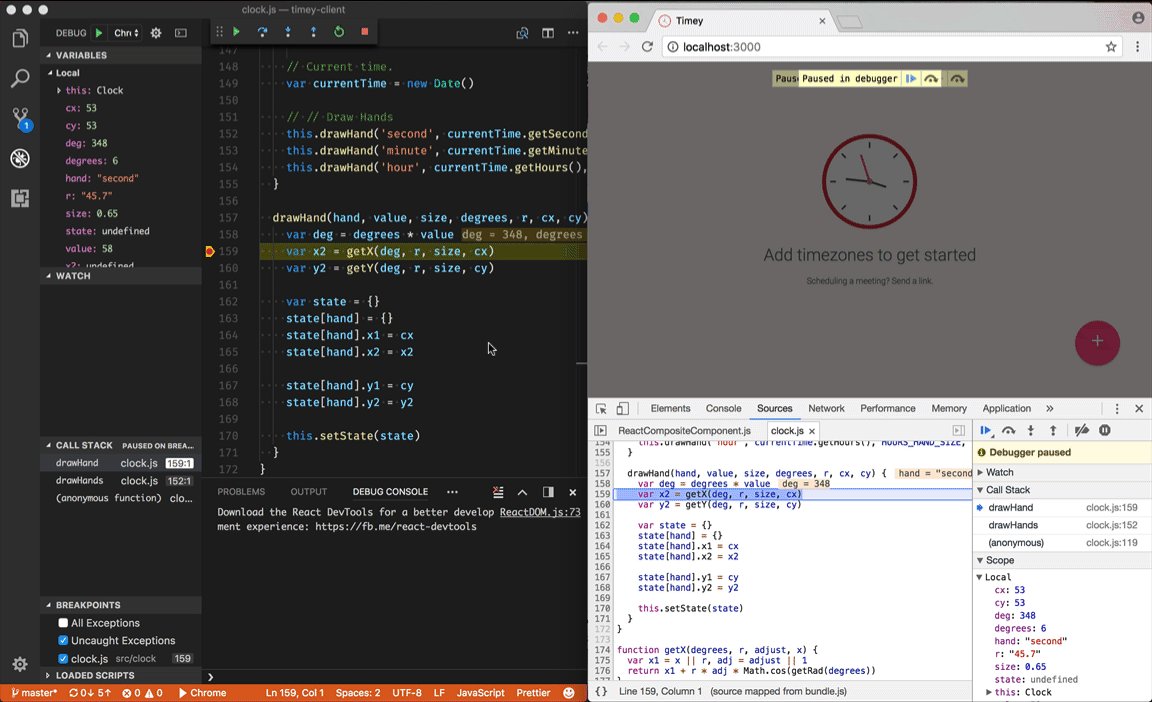
GitHub - microsoft/vscode-chrome-debug: Debug your JavaScript code running in Google Chrome from VS Code.

How to Run HTML in VSCode (Visual Studio Code) in Chrome on Windows 10 | Live Server | Best IDE 2023 - YouTube

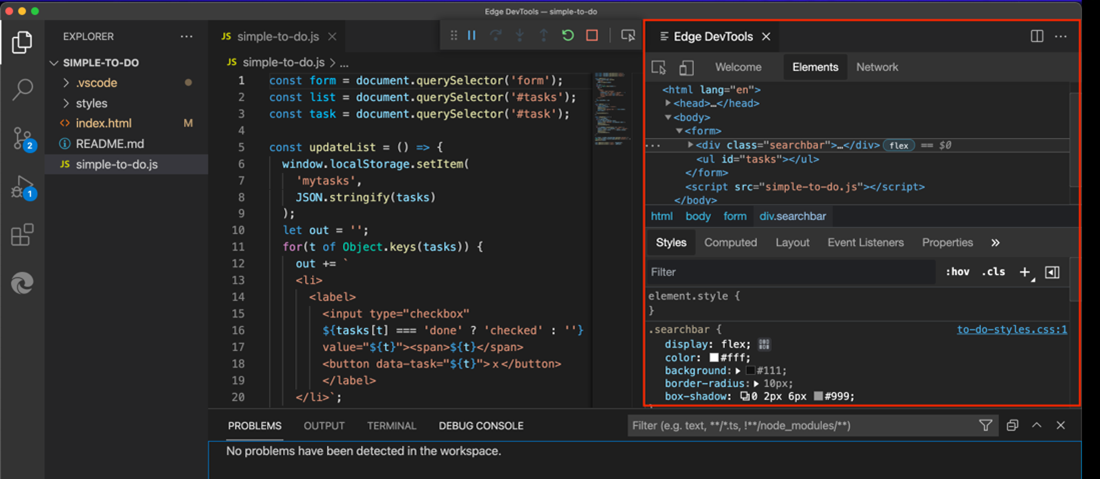
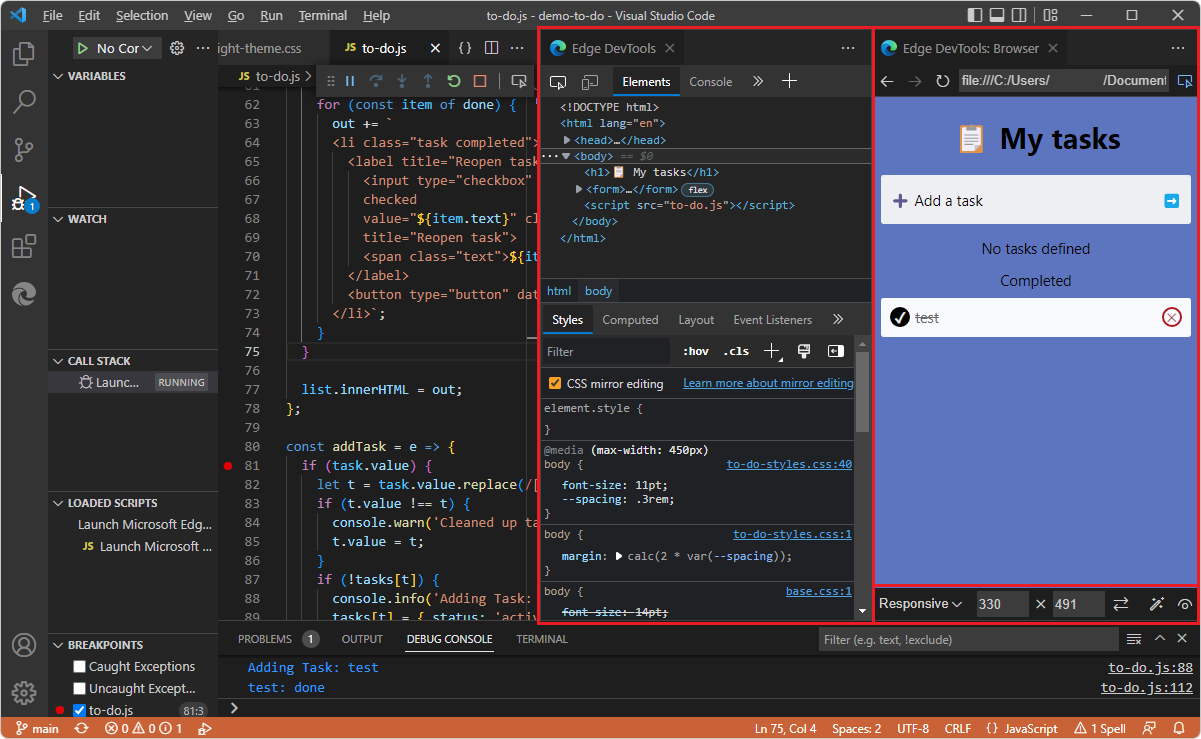
Microsoft Edge DevTools extension for Visual Studio Code - Microsoft Edge Development | Microsoft Learn